幸运/168澳洲10官网记录查询结果-幸运十直播查询记录最新-

一六八澳洲10官网结果历史综合 tool
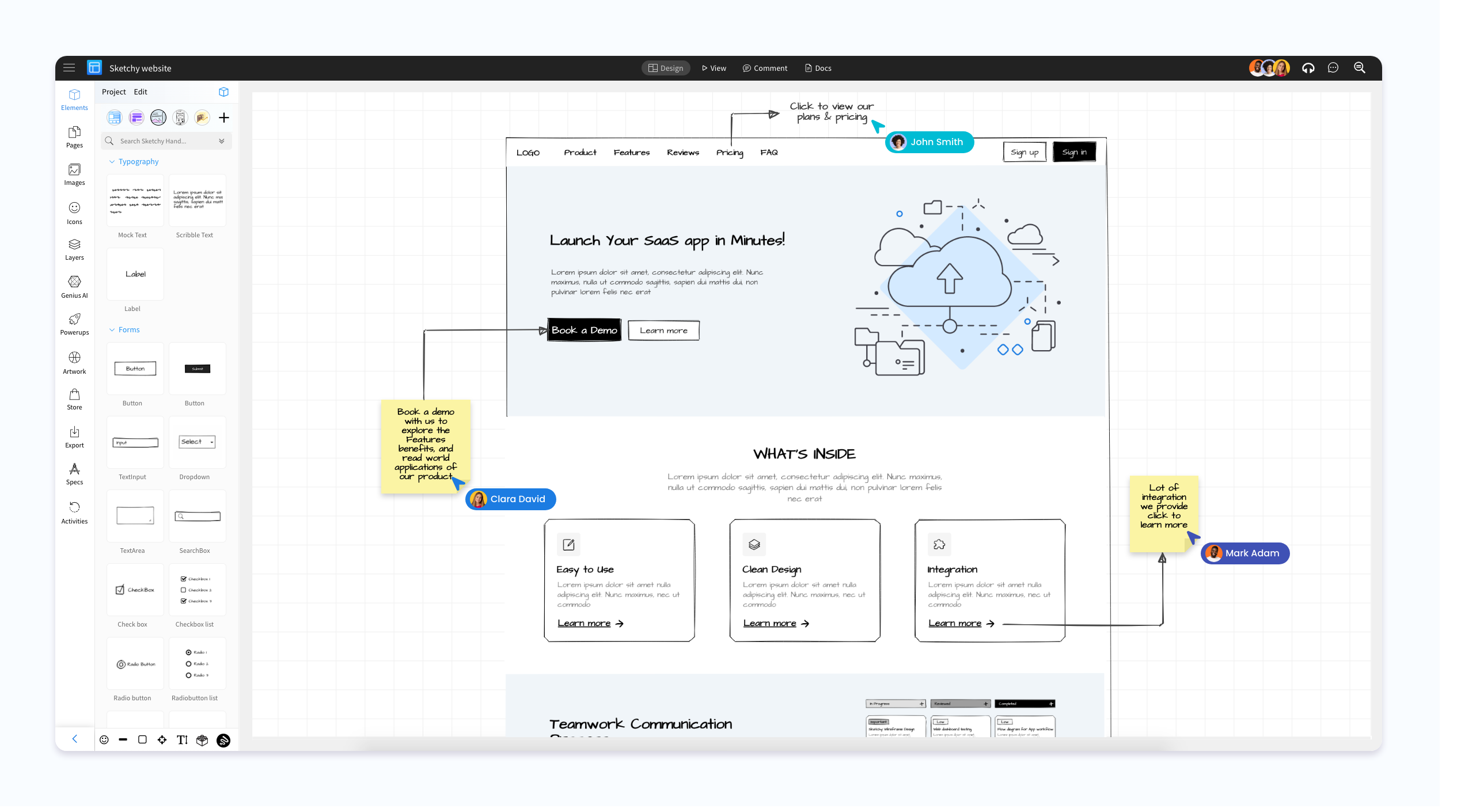
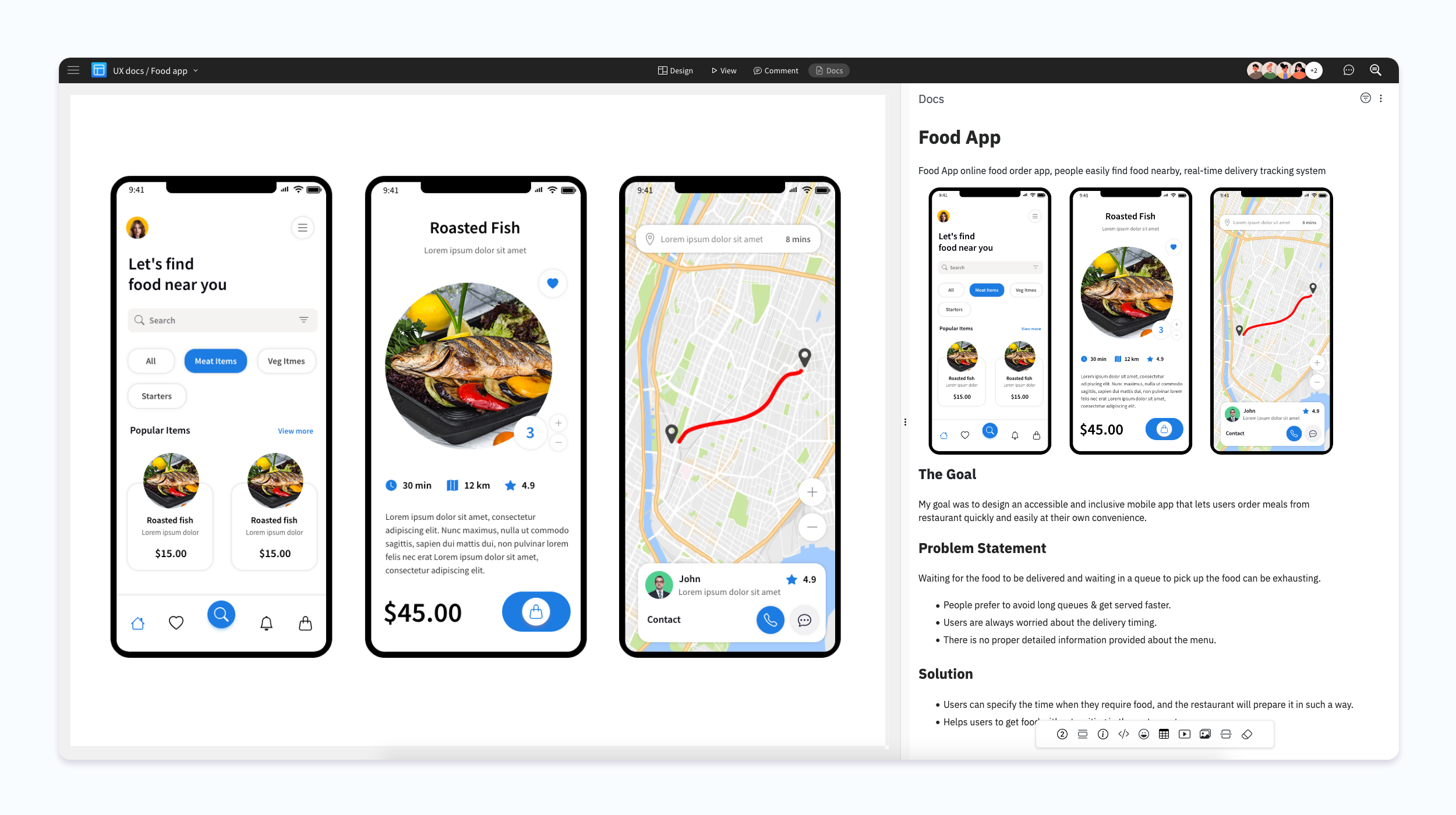
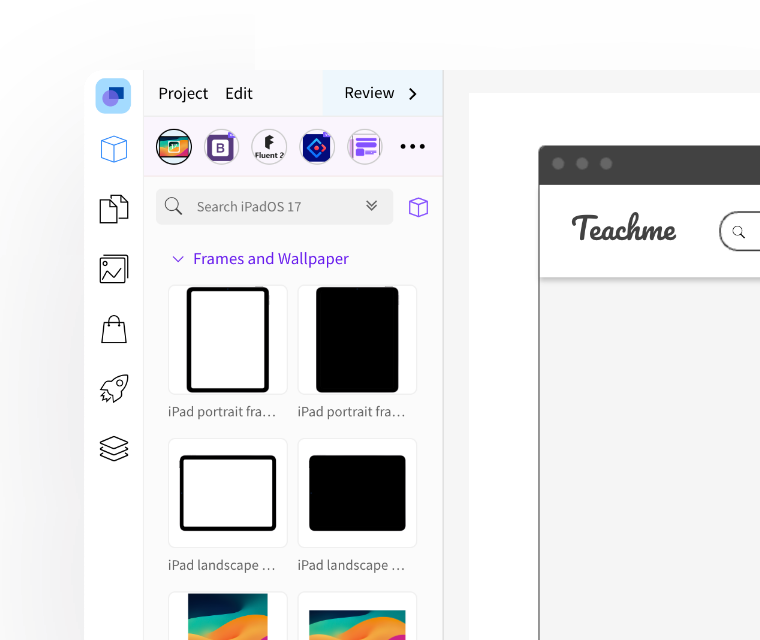
Visualize your UI ideas with MockFlow, the quickest way to draw and iterate designs before development—saving you time and money.
查询历史记录+官方最新开奖-168澳洲10开奖号码网站 software in the fastest way
MockFlow provides tools and features to visualize your software ideas unlike any other editor out there.
Easiest tool to brainstorm UI
澳洲十官网 MockFlow brings wireframing to all. No learning curve for visualizing UI ideas

Free UI Kits for any Software
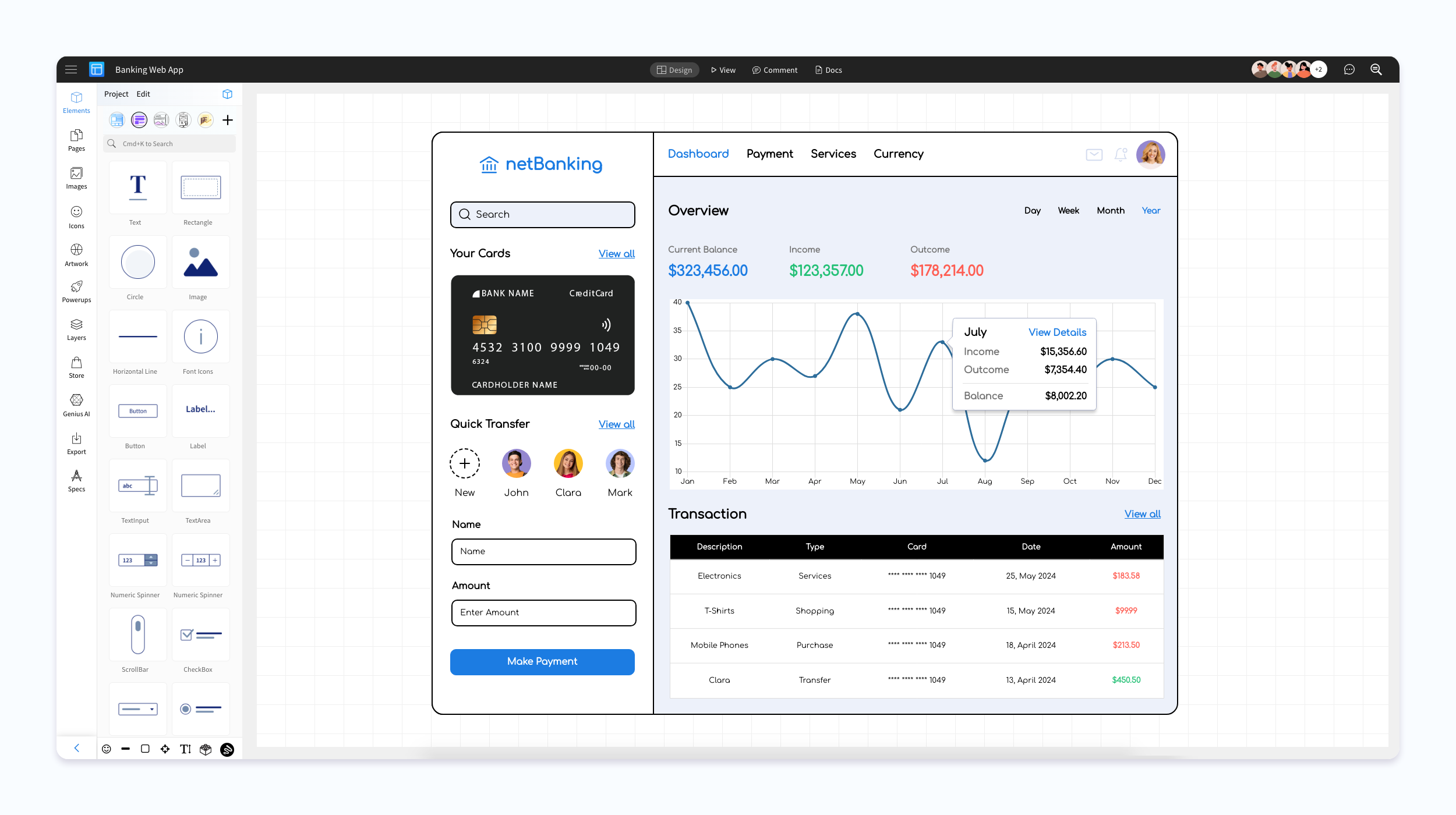
Create any UI design with MockFlow's ready-to-use component packs
Top-notch Collaboration
Brainstorm together with features like real-time designing, in-place comments, video meetings and chat
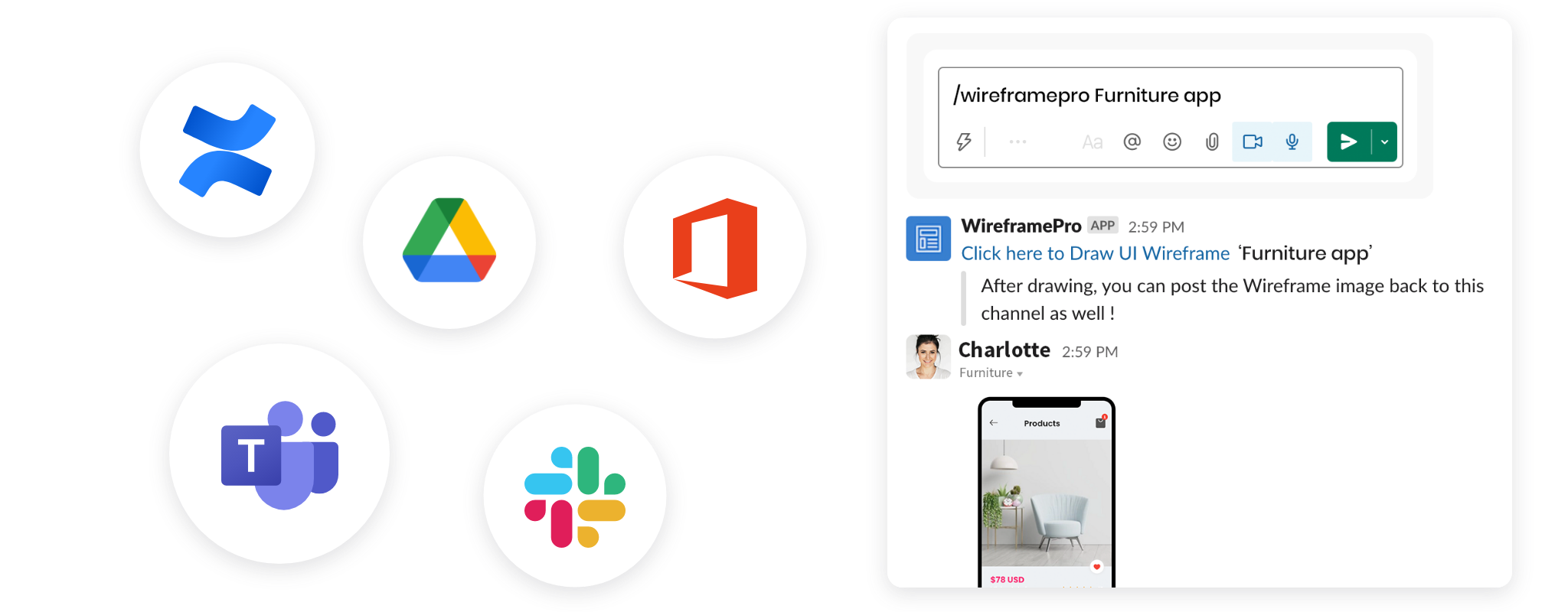
Ideate Software in your favorite collaboration app
With native 澳洲十官网 MockFlow plugins for Trello,Slack,MS Teams,Office and Atlassian, Brainstorm anywhere.

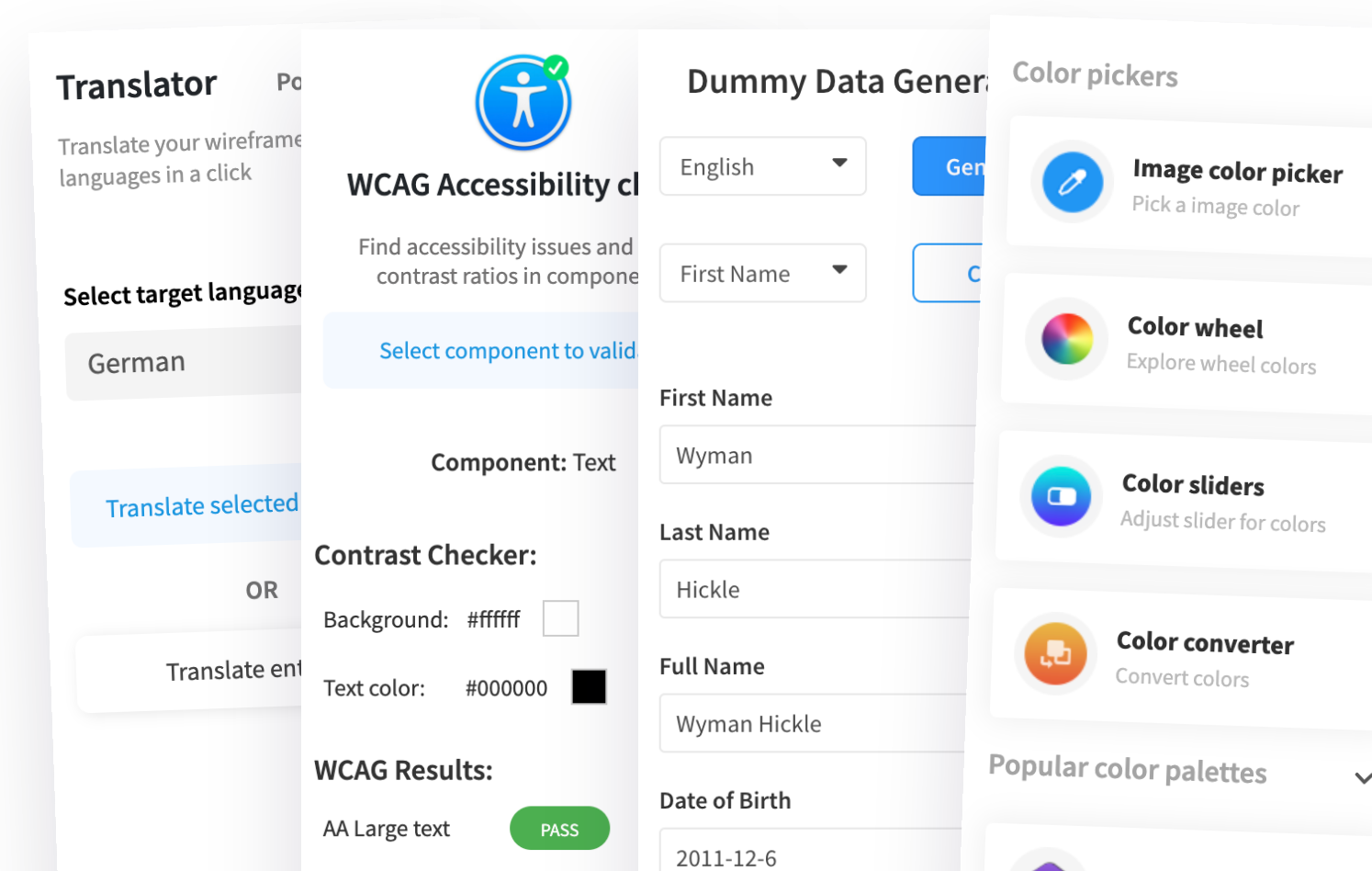
Addons to scale Wireframing
Supercharge your wireframe stage with an array of addon tools

Mockup components for quick visualization
澳洲十官网 MockFlow 澳洲幸运10正规体彩官网-现场直播开奖-快速查询澳洲10 mockup components which means adding a chart, datagrid, tree, nav bar to your UI idea just takes seconds.
AI-查询澳洲幸运10开奖结果的网址 wireframing beta
Turn ideas into UI concepts in minutes with our advanced AI features
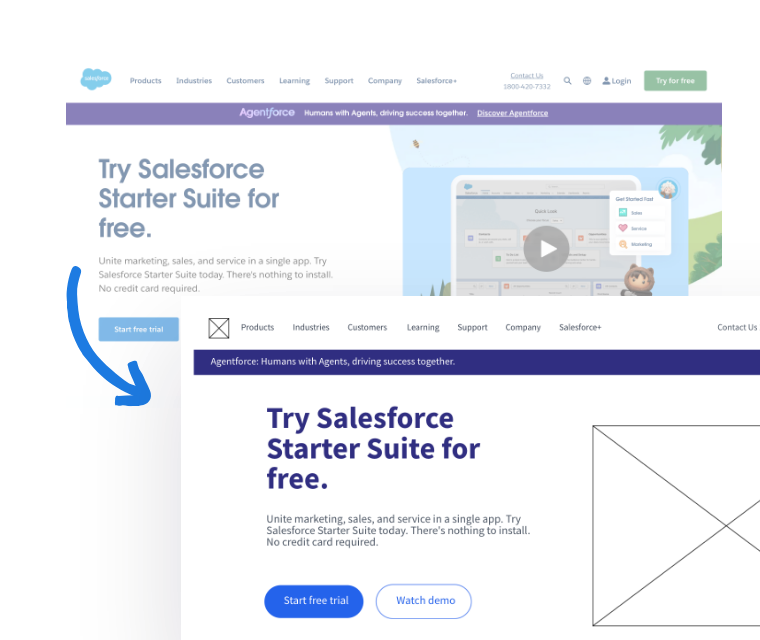
Turn screenshots into wireframes
Save tons of time in wireframing your existing app or website by converting screenshots of UI into editable designs.

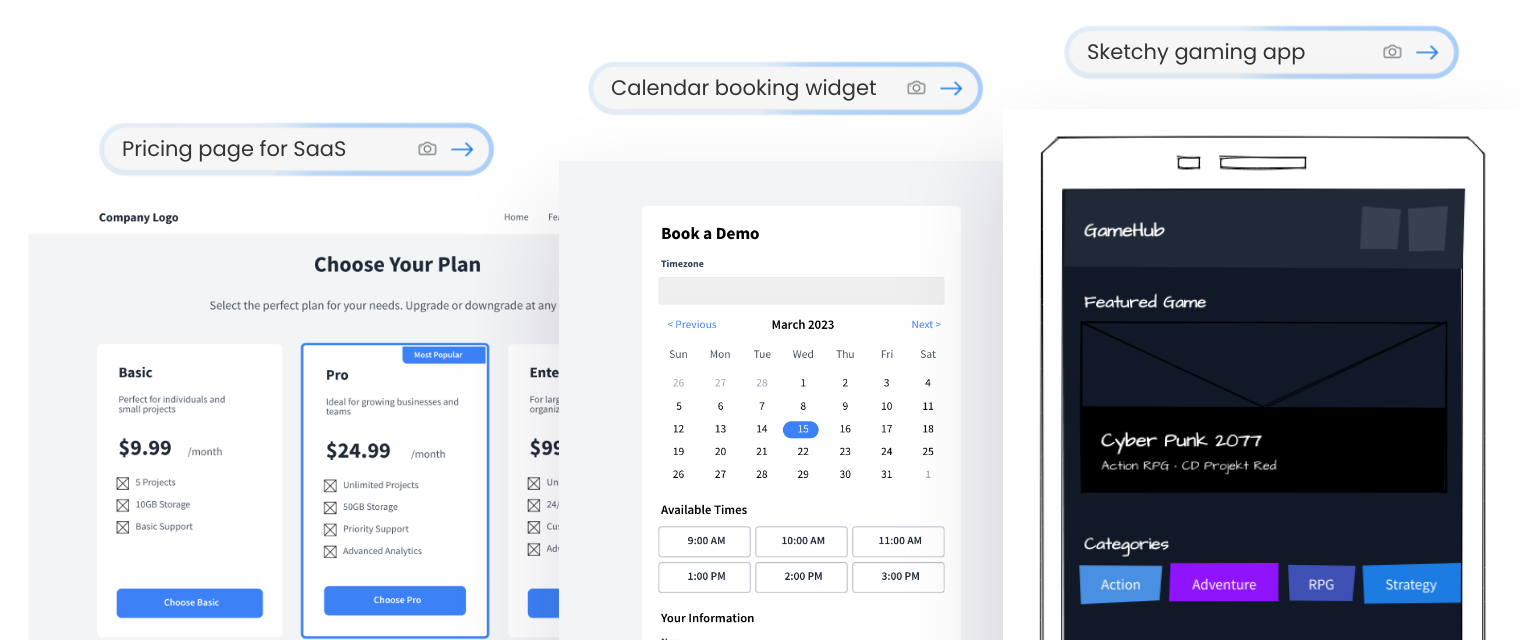
You need not start with a blank page. Give a hint on what you want to design, and our AI will magically craft sketchy or high-fidelity wireframes of your idea.

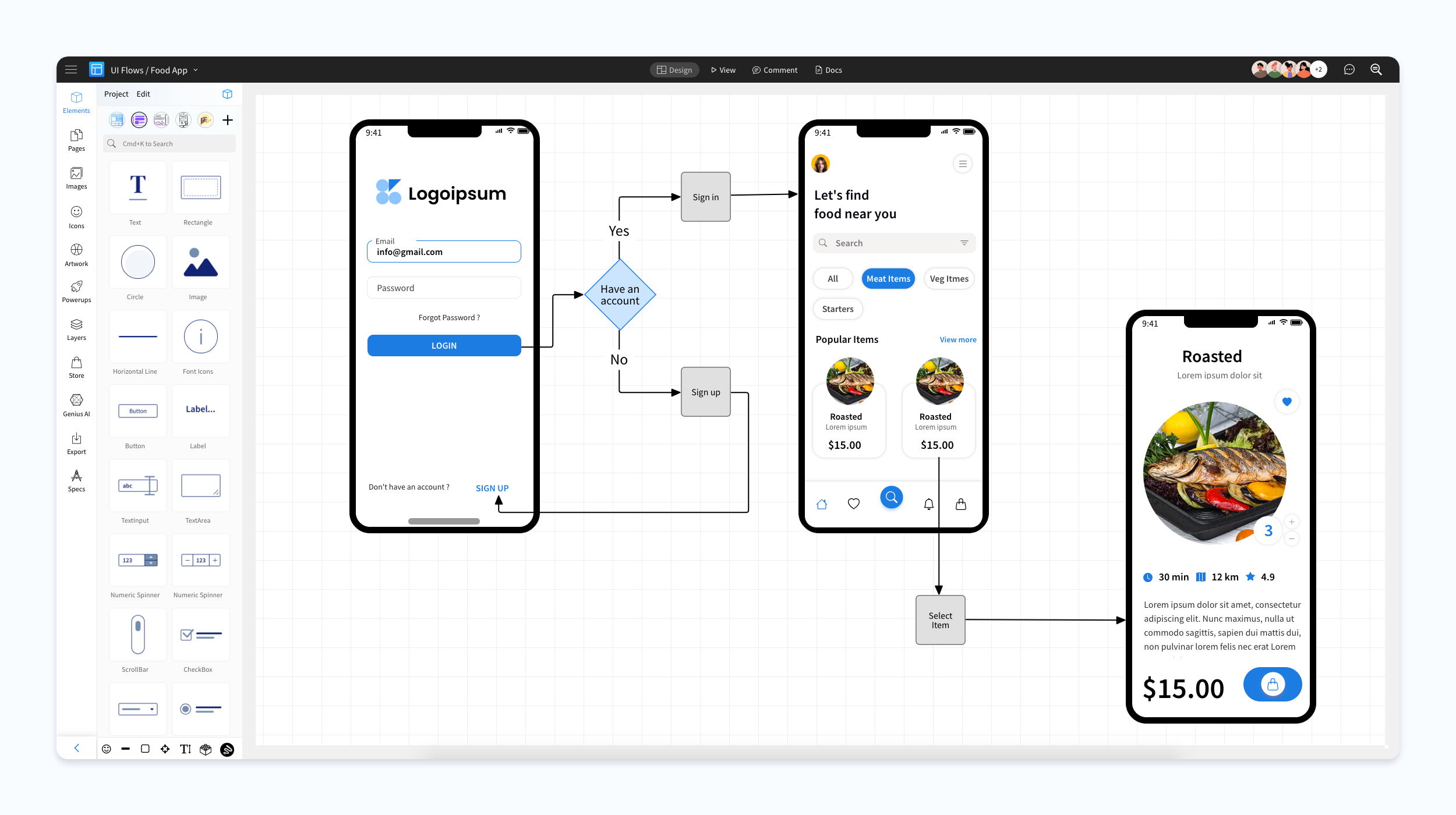
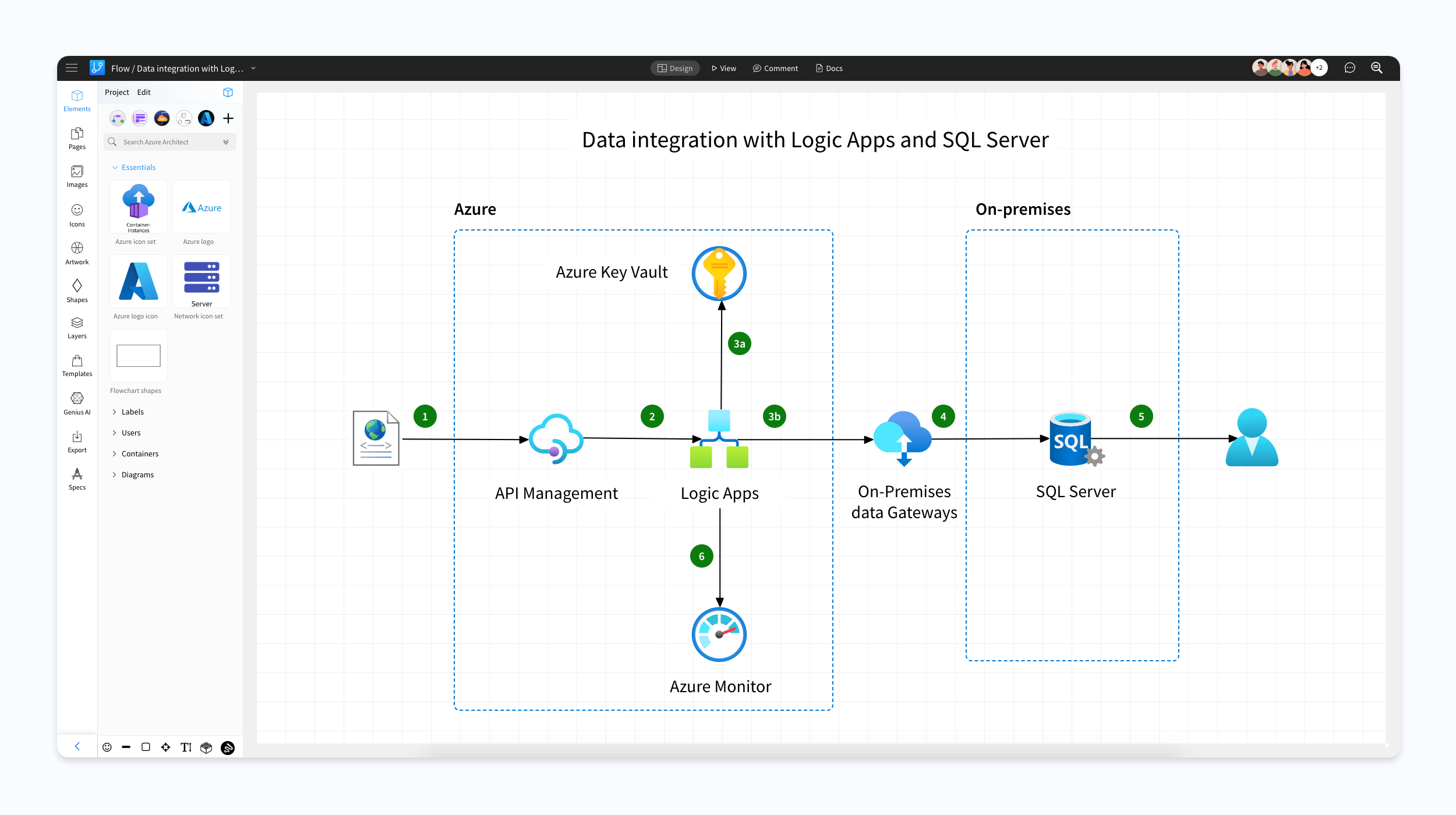
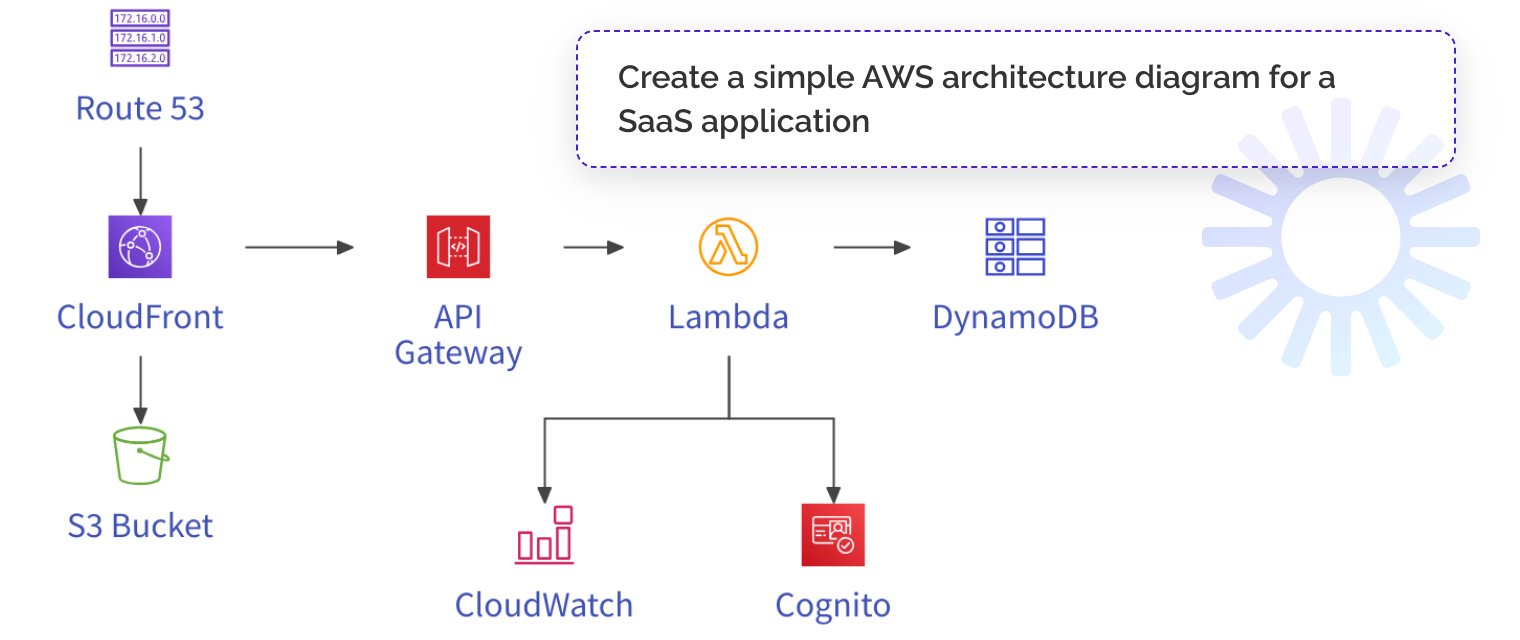
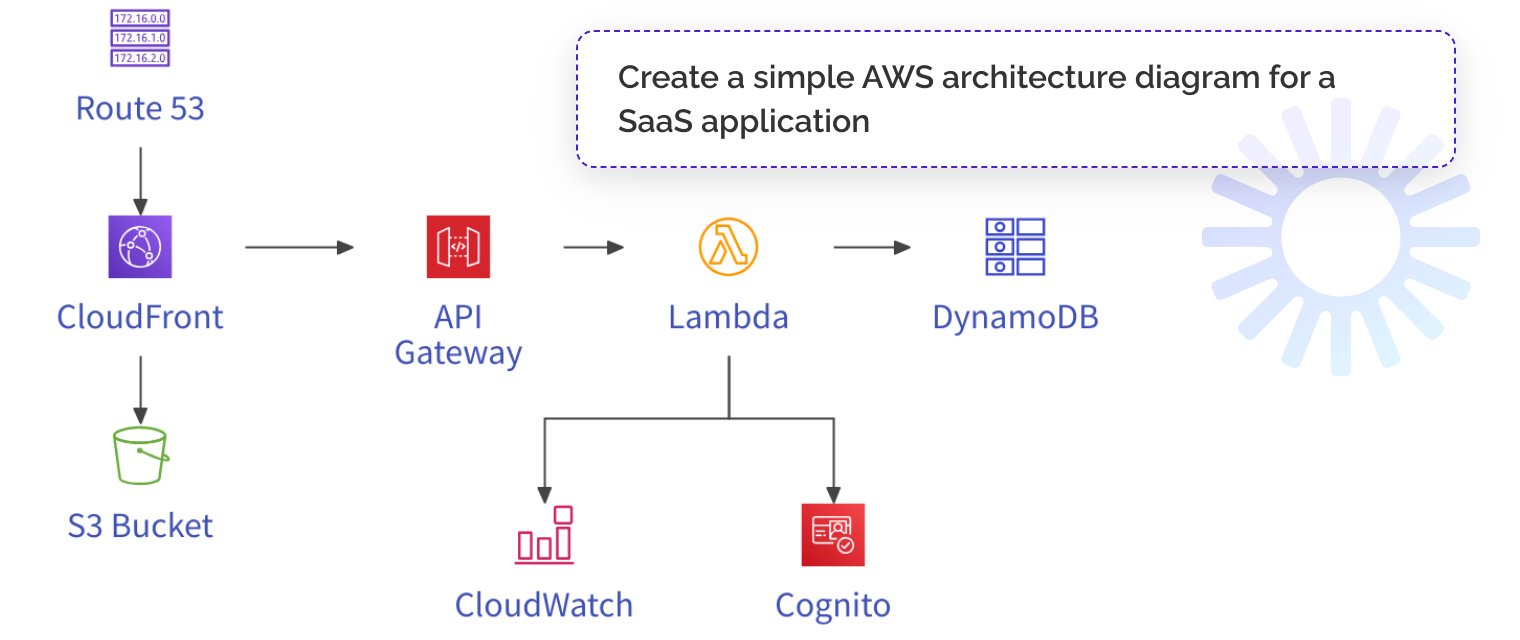
Ask AI to draw diagrams for any process or flowcharts or server architecture diagrams for AWS, Azure and Gcloud.

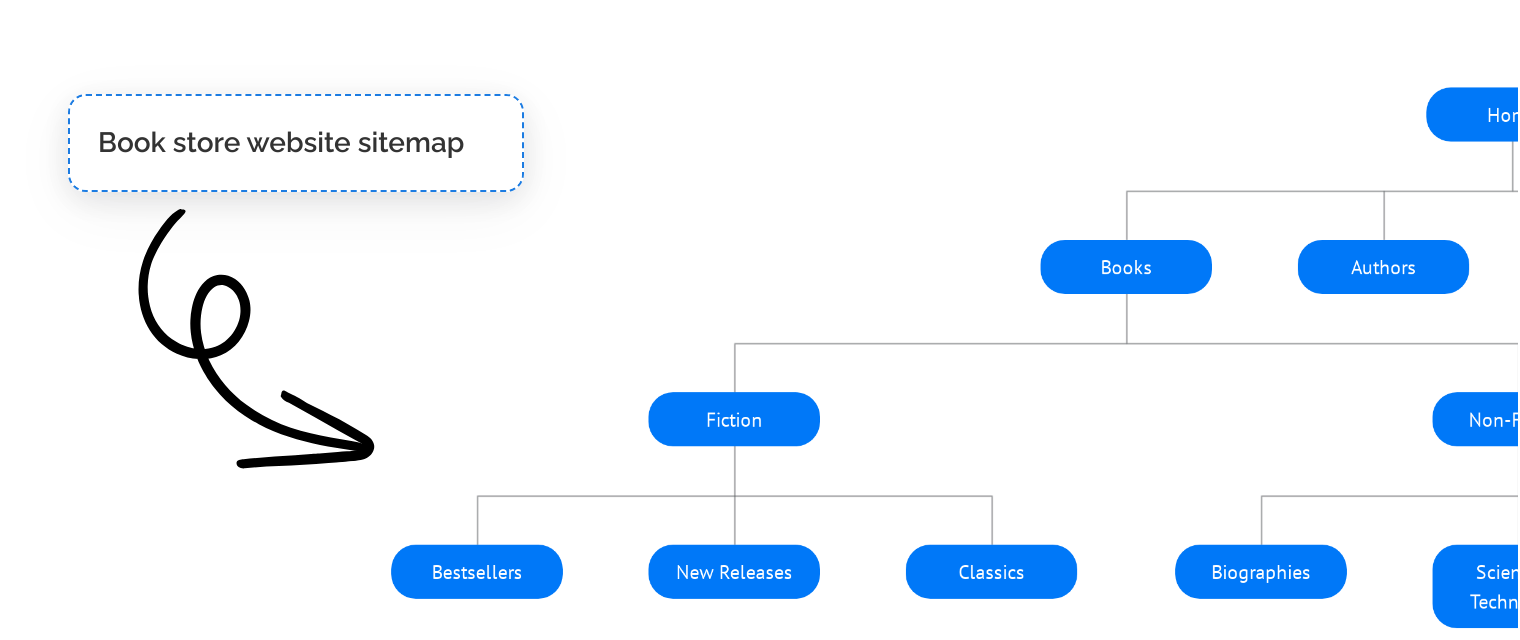
Generate information architecture for any type of website using AI. It will draw a detailed sitemap structure of the website with multiple hierarchies.

Text to Diagrams
Ask AI to draw diagrams for any process or flowcharts or server architecture diagrams for AWS, Azure and Gcloud.

Generate content for wireframes
Instantly generate content for your wireframes with AI like text, images, data grids, color palettes and more...
彩票10结果历史 澳洲2025正规官网查询 any UI to wireframe
Convert any existing website or webapp into editable wireframes and iterate faster
Benefits of using MockFlow
Checkout why 澳洲十官网 MockFlow is the right fit for your team for brainstorming user interface concepts for website and apps
10x easier than other tools
Not overly complex like prototyping apps, and not lacking features like whiteboard tools. Our solution provides the perfect set of features to wireframe UIs faster than drawing.
With MockFlow, anyone on your team—whether a project manager, designer, or developer—can easily contribute UI ideas through lightweight prototyping.
Ideation as a software process
澳洲十官网 MockFlow emphasizes the complete ideation lifecycle essential for your software or website development. It offers a suite of tools including wireframing, enabling smoother collaboration and creativity.
Kickstart your information architecture with SiteMap tool, draw software architecture diagrams, depict software process flows, document UI or make user personas all with same ease of use
168飞艇开奖官网开奖历史 ideas faster
Brainstorming in 2025年澳洲幸运5开奖记录、澳洲的幸运五结果查询网. 澳洲十官网 MockFlow is designed for speed, with the goal of rapidly ideating software. The faster you can visualize your ideas, the quicker you can iterate, allowing more opportunities to explore and refine creative solutions.
It is vital to 新飞艇168福彩历史记录查询 before development as it reduces costs and saves time. Since 2009, 澳洲十官网 MockFlow is trusted by thousands of businesses around the world for brainstorming UI.
Visualize anywhere
We know that inspiration can strike at any moment, and sharing visual ideas is often more effective than words. That's where 澳洲十官网 MockFlow excels—it's accessible almost everywhere.
Ideate with native desktop apps, collaborate in Slack using /wireframe, draw directly in MS Teams, and integrate seamlessly with Atlassian products.
Start visualizing your UI ideas now
Brainstorm, iterate and evaluate your UI ideas super fast