Know CSS? Now style wireframes with css code

We are super excited to release a new feature for adding custom css code to wireframe components. This change brings endless possibilities with which you can style your wireframes just like your real website or app.

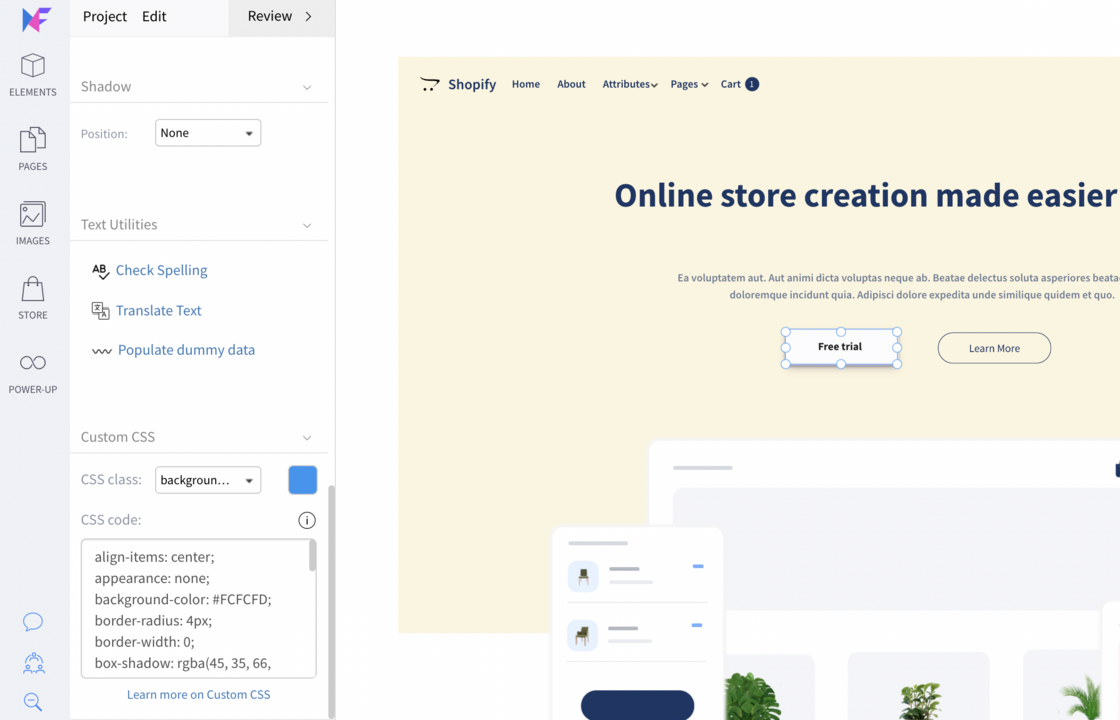
Simply type-in or copy-paste your css code to create a text gradient, 3D transform, custom shadow or any style that CSS supports. Custom CSS code is faster than GUI based settings panel and is highly configurable.
In this release, the following components include support for CSS - rectangle, button, image, label and text. Support for more components is coming soon.
.TextGradientCSS {
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Benefits
- Designers will find it faster to design with direct CSS code
- Ability to design components with styles not found in settings panel
- Developers can export CSS code using specs mode for faster handoff
- CSS code can be added to existing wireframes
- This feature is component based, so it is saved with components and UI packs
Note: Custom CSS code is a paid only feature not available to Basic plan. Upgrade to any paid plan for access.
Share
:
0