
Designing a wireframe for a Shopify eCommerce store involves careful planning to ensure both functionality and visual appeal. When creating such wireframes, consider the following:
- Navigation: Ensure the navigation is intuitive and allows users to explore the store easily. Main categories should be accessible from the homepage.
- Product Display: Highlight best-selling or featured products, as well as any upcoming product releases or promotions.
- Brand Consistency: Ensure that the color scheme, fonts, and design elements align with the store’s branding.
- CTAs: Calls-to-action (CTAs) such as "Buy Now" or "Explore" need to be prominent and strategically placed to drive conversions.
- Mobile Optimization: Since many customers shop on mobile devices, the design must be responsive and adapt well to smaller screens.
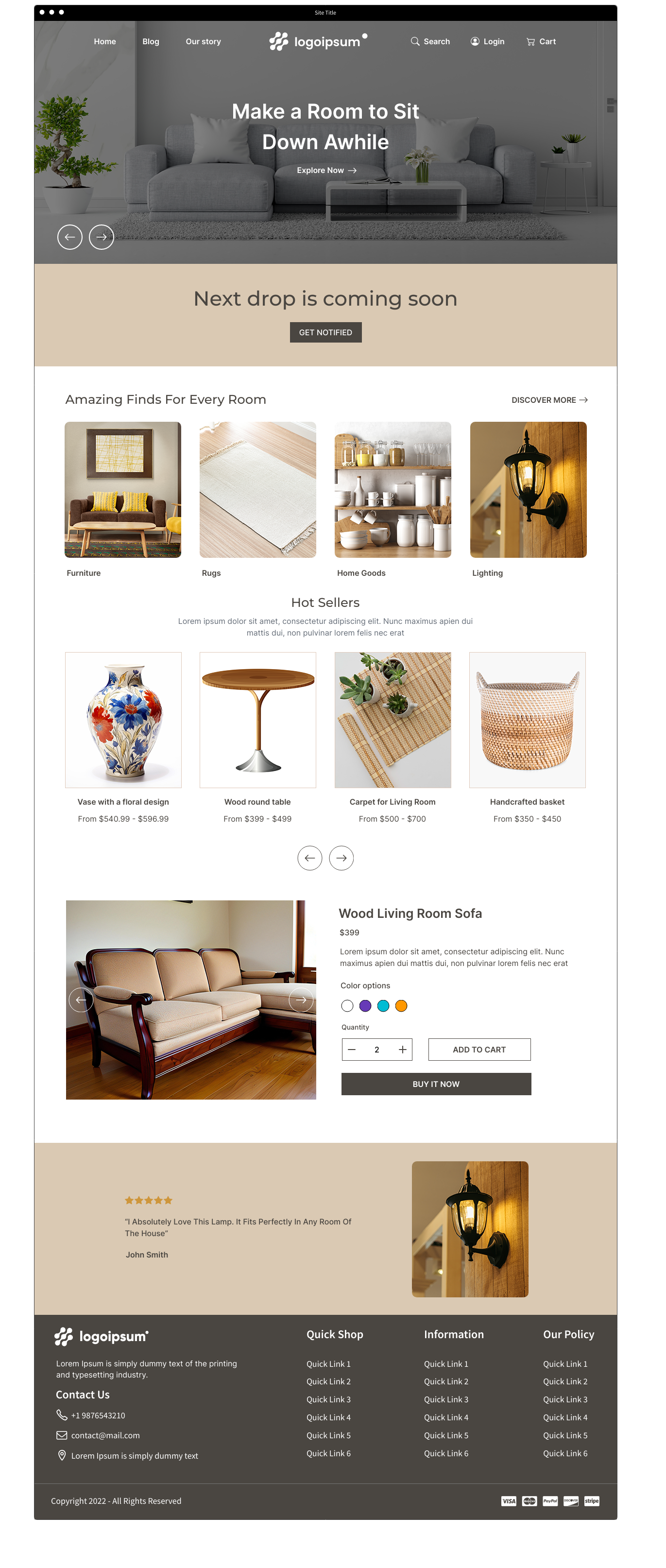
This wireframe example offers a solid starting point for a Shopify store, covering essential components like product categories, featured products, and a detailed product view, which can be customized further.
Let’s break down its structure:
Header Section
At the top, we see a traditional Shopify header that includes the store's logo, a navigation bar (Home, Blog, Our Story), and important icons such as Search, Login, and Cart. The layout ensures easy access to customer accounts and the shopping cart, enhancing user experience. Customizing this section would allow you to adjust the navigation options based on your store's key product categories or features.
Hero Section
The hero section features a large, inviting image with a headline and a CTA button. This area can be customized with a slider, as indicated by the left and right arrows, to feature multiple images. It’s a great space to display promotions, new collections, or seasonal campaigns. You can customize the background image, text, and CTA depending on your store's current offerings.
Upcoming Product Drop
Below the hero section, there's a "Next Drop is Coming Soon" notice with a "Get Notified" button. This can serve to build excitement around an upcoming collection or limited-time release, encouraging customers to subscribe to notifications. In Shopify, this section can easily be customized to announce sales, pre-orders, or newsletters.
Product Category Display
The "Amazing Finds For Every Room" section showcases different product categories like Furniture, Rugs, Home Goods, and Lighting. Each category has a corresponding image, making it easy for users to click through and browse those sections. Customization here could involve altering the categories or adjusting the visuals to better represent the store’s range.
Hot Sellers Section
This section highlights popular products, featuring a carousel display of items such as a vase, wooden round table, carpet, and basket. For each product, there's a price range, allowing for dynamic display based on inventory or sale options. This section can be fully customized in Shopify to feature your store's best-selling or recently added items. Product images and descriptions can be swapped easily.
Featured Product Section
The next part of the wireframe is dedicated to a specific product – in this case, a "Wood Living Room Sofa." Customers can view multiple images of the product, change the color using the swatches, adjust quantity, and click "Buy It Now" for a quick purchase. This layout is typical for Shopify product pages and can be customized to include other product details, reviews, or related products for upselling. You could replace the product and tweak the layout to show additional information like material, sizing, or shipping details.
Testimonial Section
A customer testimonial is placed towards the bottom, adding an element of trust and social proof. This section can be customized to display customer reviews of the highlighted product or general feedback on the store’s service. In Shopify, reviews can be integrated through apps, and this section could be dynamic, showing different reviews each time the page is loaded.
Footer Section
The footer is designed to provide essential links and information. It includes sections for Contact Information, Quick Shop, Information, and Policy. The footer also displays icons for payment methods (Visa, PayPal, Stripe), ensuring users know their options. This area can be customized to fit your store’s specific policies and add links to other important pages like FAQs or support.
Design your ecommerce website with MockFlow
This wireframe example offers a comprehensive foundation for building a successful Shopify eCommerce website home page. It covers all the essential elements—product categories, featured products, customer testimonials, and a footer. Each section is customizable to suit the needs of your online store. Use this template as a starting point and adjust the design and layout using MockFlow's UI Packs and editor tools to match your brand’s style and product offerings. Whether you're selling furniture, fashion, or tech gadgets, this structure will guide users through the shopping journey, ensuring ease of use and boosting conversions.